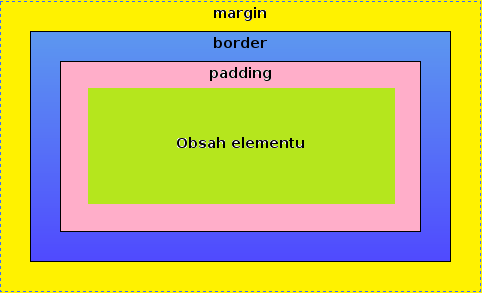
Margin
Margin definujete volné místo kolem HTML elementu (vnější okraj).

Margin můžete nastavit kolem celého elementu, ale také pro každou stranu zvlášť
(margin-top, margin-right,
margin-bottom a margin-left).
| hodnoty | vnější okraj |
|---|---|
| Length | velikost mezery podle jednotek |
| procento | velikost mezery v procentech |
| auto | automatické nastavení okrajů tak, aby protilehlé byly stejné |
| a b c d | a = horní, b = pravý, c = spodní a d = levý vnější okraj |
| nezadáno (inherit) | prvek nemá žádné vnější okraje, nebo je má nastavené podle html tagu na výchozí hodnotu |
Příklady:
margin:50px;
Vodorovné centrování bloků (margin: auto)
margin:auto;
Pokud je nám známa šířka, stačí ji blokovému elementu nastavit spolu s margin: auto (nezkrácený zápis: margin-left: auto; margin-right: auto).
V případě, že element není blokový (display: block), musíme ho na blokový přepnout. Jinak centrování nebude fungovat.
Stejně tak nebude centrování přes margin: auto fungovat pro obtékané elementy (vlastnost float).
margin:10%;
Margin se může zadávat jednou hodnotou najednou pro všechny čtyři strany, nebo se vypíše více hodnot pro různé strany.
margin:20px 50px 40px 200px;
margin-top:20px; margin-left:150px;